Hello官网图片组件
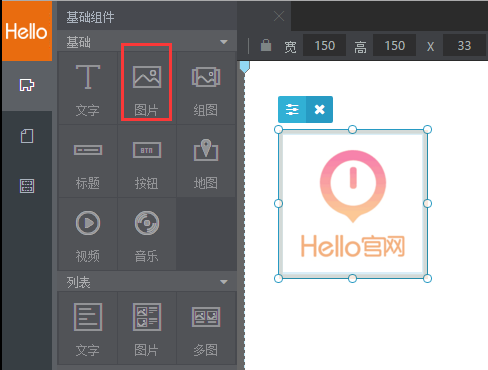
在设计页面时,图片组件是最常用的组件之一。打开Hello官网设计器,选择“图片”组件拖拽至画布,得到如下图所示的一个图片组件:

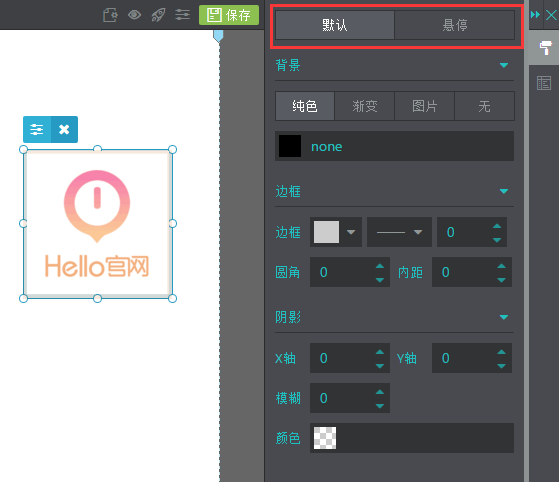
点击“编辑”按钮进入设置面板。默认设置里包含背景、边框、阴影的设置,具体设置请参考组件常见设置。点击下图红框处的“悬停”标签,进入图片悬停设置。

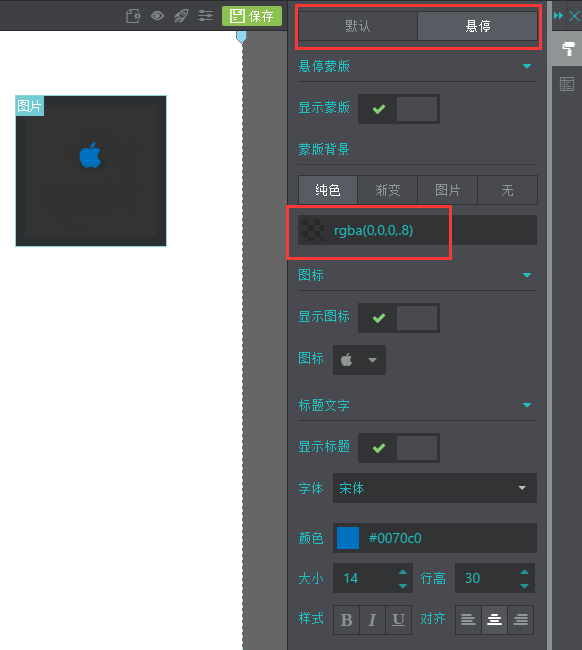
悬停设置面板包含悬停蒙版、悬停图标以为悬停文字的设置。通过点击“悬停蒙版”后面的勾选按钮,可设置是否显示蒙版。蒙版背景、图标、标题文字样式的设置,请参考组件常见设置。如果您需要设置半透明的蒙版,可使用纯色背景,手动输入“rgba(0,0,0,x)”,X 的值为0 ~ 1之间的小数时,背景将会变成透明的黑色蒙版。

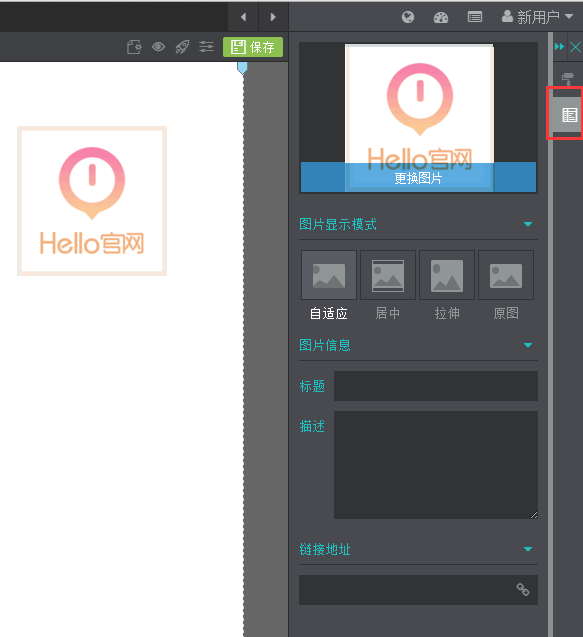
如果您需要更改图片,打开组件属性面板后,点击右侧边栏的“内容”标签,出现如下图所示的内容编辑面板:

点击“更换图片”后,弹出如下所示的图库选择框,在图库里您可以选择使用“资源库”的图片或者自己“上传资源”。“资源库”是微魔方建站平台免费提供的图片库,里面包含了许多类型的精美图片。“附件库”内的资源,是您上传的图片。点击分类后面的“+”,可添加图片分类。图片默认按照上传时间倒叙排序,您可以更改排序为按照名称排序。如果图片比较多,您还可以使用图片名称进行搜索。


在图库选择“上传资源”以后,出现如下所示的上传界面。图片上传支持拖动图片至上传区域,每次最多可同时上传50张图片。

我们也支持使用远程图片,如果您知道图片地址,点击下图所示的“远程资源”按钮,输入正确的图片地址,点击确定完成操作。

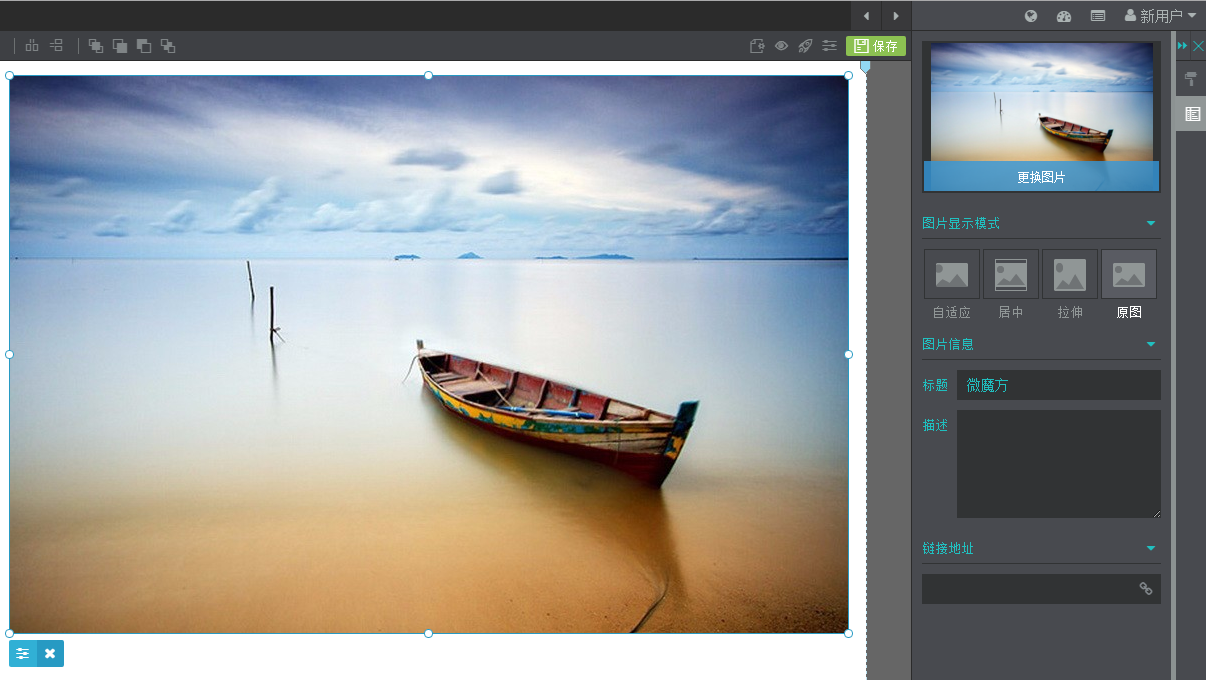
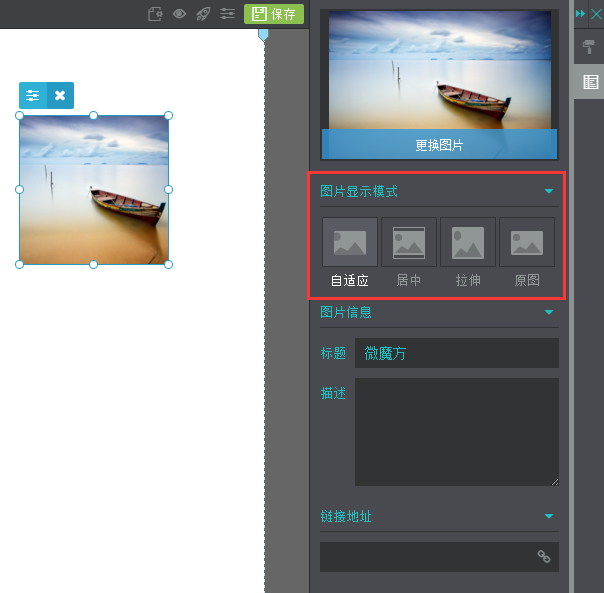
选好图片以后,我们可更改图片的标题、描述和链接地址。我们还可对图片的显示方式做一些微调,目前图片支持自适应、居中、拉伸和原图四种显示模式。

自适应:图片根据您的图片组件大小,自动调整显示的大小,如上图所示。
居中:图片根据您的图片组件大小及图片原图的比例,选择横向或者竖向缩放图片。

拉伸:图片根据组件大小,改变自身比例,自动填满控件。

原图:图片根据原图大小,自动调整组件大小,显示原尺寸的图片。